One of the newest features to come to SharePoint Online is the ability to add comments within the activity panel on SharePoint list items. In a previous post, I talked about how we can retrieve these new comments using the SharePoint REST API.
List comments are a great new way for users to collaborate together on list items as users can have threaded conversations with one another.

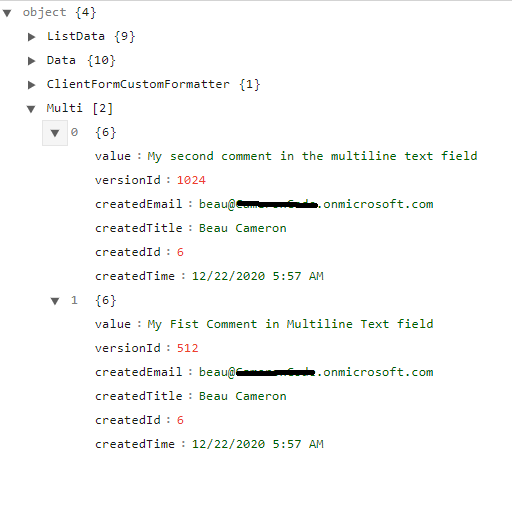
In the past we would have used a multi-line text column with “append changes” to create threaded conversations on list items. The problem with this is this method creates new versions and those comments are difficult to retrieve programmatically. Please see my post on retrieving values in multi-line text fields more efficiently.
Add a comment using the REST API
Recently, I’ve been seeing more posts on support forums and in social asking how these comments can be accessed and created programmatically. Well, like most things in the modern interface, they are implemented using client-side code, which must mean there is a REST API backing the functionality.
You will need to execute a POST request to the following endpoint
Endpoint – https://yourtenant.sharepoint.com/sites/ContosoGroup/_api/web/lists/GetByTitle(“<YourListName>”)/items(<ItemId>)/Comments()
Parameters – The parameter you will pass through the body is called “text”. Construct your JSON object as {“text”:”your sample comment”}
fetch("https://yourtenant.sharepoint.com/sites/ContosoGroup/_api/web/lists/GetByTitle('Test')/items(<ItemId>)/Comments()", {
"headers": {
"accept": "application/json;odata=verbose",
"content-type": "application/json;charset=UTF-8",
"x-requestdigest": "<yourRequestDigest""
},
"body": "{\"text\":\"Add a new comment\"}",
"method": "POST",
"mode": "cors",
"credentials": "include"
});
Using the above POST call, you can submit a new comment to the list item as the current user (there is no way to add list item comments on-behalf of another user). When you execute the request and update your x-requestdigest, and the appropriate values for the URI, your comment will be successfully added to the list item (see below).

I hope you find this post helpful and if you have any questions, please feel free to reach out!