A long awaited feature in modern SharePoint has finally hit targeted release! We saw the ability to create page templates during Ignite last year and I’m happy to say they have been released to SharePoint Online. This post is going to give an overview of page templates. Be aware that functionality may change as this feature is currently in targeted release.
Who can create page templates?
Page templates can be created by a site owner or a SharePoint administrator.
How to create a page template
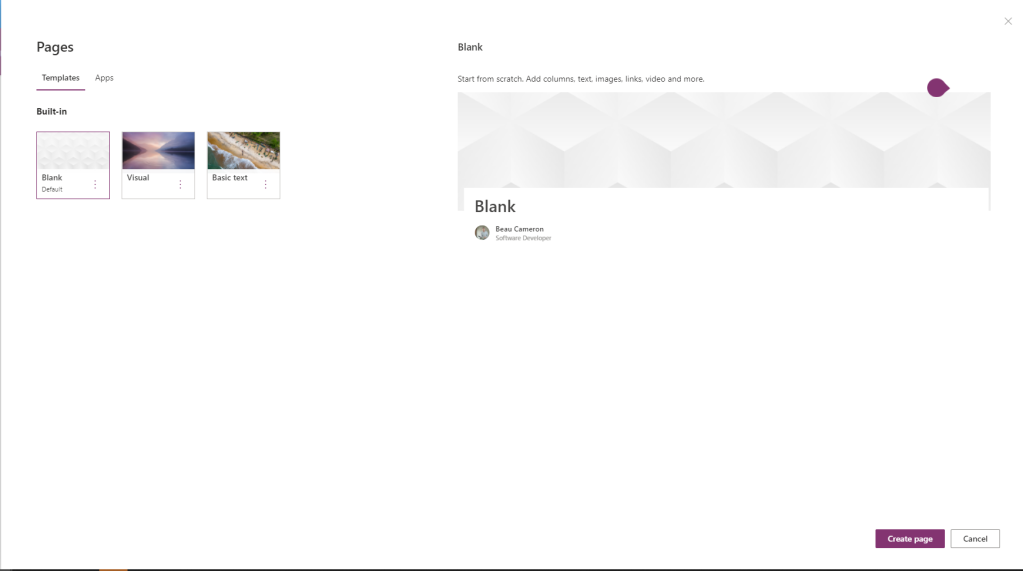
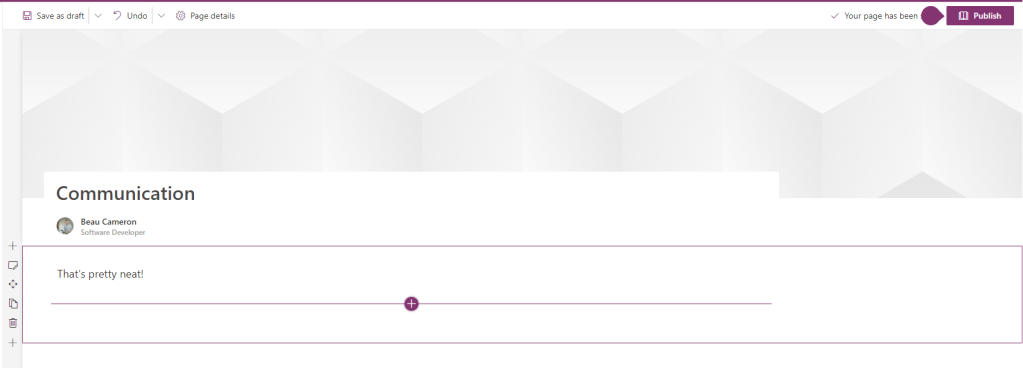
Creating a page template is quite easy. First, create a new site page in your modern site and configure the web parts and sections for your page. Before saving your page, you’ll see a new option in the “Save as draft” menu called “Save as template”

Where are templates stored?
When you create a new template, the template is stored inside the Site Pages library in a folder called “Templates”

What properties determine if it’s a template?
If you look closely at the properties of any Site Page using an API, you’ll see an internal column that denotes specific flags on the current item called OData__SPSitePageFlags. This is a (Collection.EdmString) property and a template will include the value “Template”.
OData__SPSitePageFlags = “Template”
Promote a Site Page as a template via REST
As a developer, I’m always interested in seeing how we can achieve native UX functionality using code. There is a REST endpoint available to take an existing page and save it as a template.
The REST endpoint
https://yourtenant.sharepoint.com/_api/sitepages/pages(<id>)/SavePageAsTemplate
Parameters
Body: “{\”__metadata\”:{\”type\”:\”SP.Publishing.SitePage\”}}”
The REST endpoint allows a developer to pass in the ID of the Site Page list item and POST to /SavePageAsTemplate to promote the page as a template. This will create a copy of the Site page and place it inside the /Templates folder.
REST Call Example
fetch("https://yourtenant.sharepoint.com/_api/sitepages/pages(6)/SavePageAsTemplate", {
"credentials": "include",
"headers": {
"accept": "application/json",
"accept-language": "en-US,en;q=0.9",
"cache-control": "max-age=0",
"content-type": "application/json;odata=verbose;charset=utf-8",
"if-match": "*",
"odata-version": "3.0",
"x-http-method": "POST",
"x-requestdigest": "0x0BA2BEBD58CB0E0673101B350B558A96D98A236A3170597FA62AA5B4D47A52E210E801048FA58AAA6218204AB7E861D770A0924753A1E071DC6812240C359615,13 May 2019 15:00:48 -0000"
},
"body": "{\"__metadata\":{\"type\":\"SP.Publishing.SitePage\"}}",
"method": "POST",
"mode": "cors"
});
View all templates via REST
Now that we know how to create a page template from an existing page, let’s show how to find all available templates via REST.
The REST endpoint
https://yourtenant.sharepoint.com/_api/sitepages/pages/templates?asjson=1
Parameters
asjson: 1
The REST endpoint accepts a GET request to return all templates in your site from the Site Pages library
REST Call Example
fetch("https://yourtenant.sharepoint.com/_api/sitepages/pages/templates?asjson=1", {
"credentials": "include",
"headers": {
"accept": "application/json;odata.metadata=minimal",
"accept-language": "en-US,en;q=0.9",
"if-modified-since": "Mon, 13 May 2019 15:06:59 GMT",
"odata-version": "4.0"
},
"body": null,
"method": "GET",
"mode": "cors"
});
REST Call Response
The REST call returns an array of SP.Publishing.SitePageMetadata objects
{
"@odata.context":"https://yourtenant.sharepoint.com/_api/$metadata#SitePageMetadatas",
"value":[{
"@odata.type":"#SP.Publishing.SitePageMetadata",
"@odata.id": "https://yourtenant.sharepoint.com/_api/SP.Publishing.SitePageMetadatac155ab55-017f-4594-9880-e73ff6b0f06e",
"@odata.editLink": "SP.Publishing.SitePageMetadatac155ab55-017f-4594-9880-e73ff6b0f06e",
"AbsoluteUrl": "https://yourtenant.sharepoint.com/SitePages/Templates/Test(1).aspx",
"AuthorByline": ["i:0#.f|membership|beau@yourtenant.onmicrosoft.com"],
"BannerImageUrl": "https://yourtenant.sharepoint.com/_layouts/15/images/sitepagethumbnail.png",
"BannerThumbnailUrl": "",
"ContentTypeId": null,
"Description": "How do you get started? Tests Select 'Edit' to start working with this basic two-column template with an emphasis on text and examples of text formatting. With your page in edit mode, select this paragraph and replace it with your own text. Then, se\u2026",
"DoesUserHaveEditPermission": true,
"FileName": "Test(1).aspx",
"FirstPublished": "0001-01-01T00:00:00-08:00",
"Id": 8,
"IsPageCheckedOutToCurrentUser": true,
"IsWebWelcomePage": false,
"Modified": "2019-05-13T15:11:52Z",
"PageLayoutType": "Article",
"Path": {
"DecodedUrl": "SitePages/Templates/Test(1).aspx"
},
"PromotedState": 0,
"Title": "Test",
"TopicHeader": "TEXT ABOVE TITLE",
"UniqueId": "0ef8700a-07de-4a44-8793-3a38a8e3189d",
"Url": "SitePages/Templates/Test(1).aspx",
"Version": "1.0",
"VersionInfo": {
"LastVersionCreated": "0001-01-01T00:00:00-08:00",
"LastVersionCreatedBy": ""
}
}]
}
Let me know if you have any interesting ideas for how to incorporate these page templates into your custom solutions!